英語が苦手なナカトミツヨシ(@meganetosake)です。
といえど、ウェブ制作やデザインってどうしても英語を避けて通れない。しかし日本語にできるなら、日本語の方がわかりやすいケースもあるだろう。
Google Chrome のデベロッパーツール。ウェブ制作をされる皆さまには必須のツールだが、長らく日本語に対応されておらず、英語で作業する必要があった。しかしChromeのバージョン94から、デベロッパーツールの表示を日本語に変更することが可能になった!

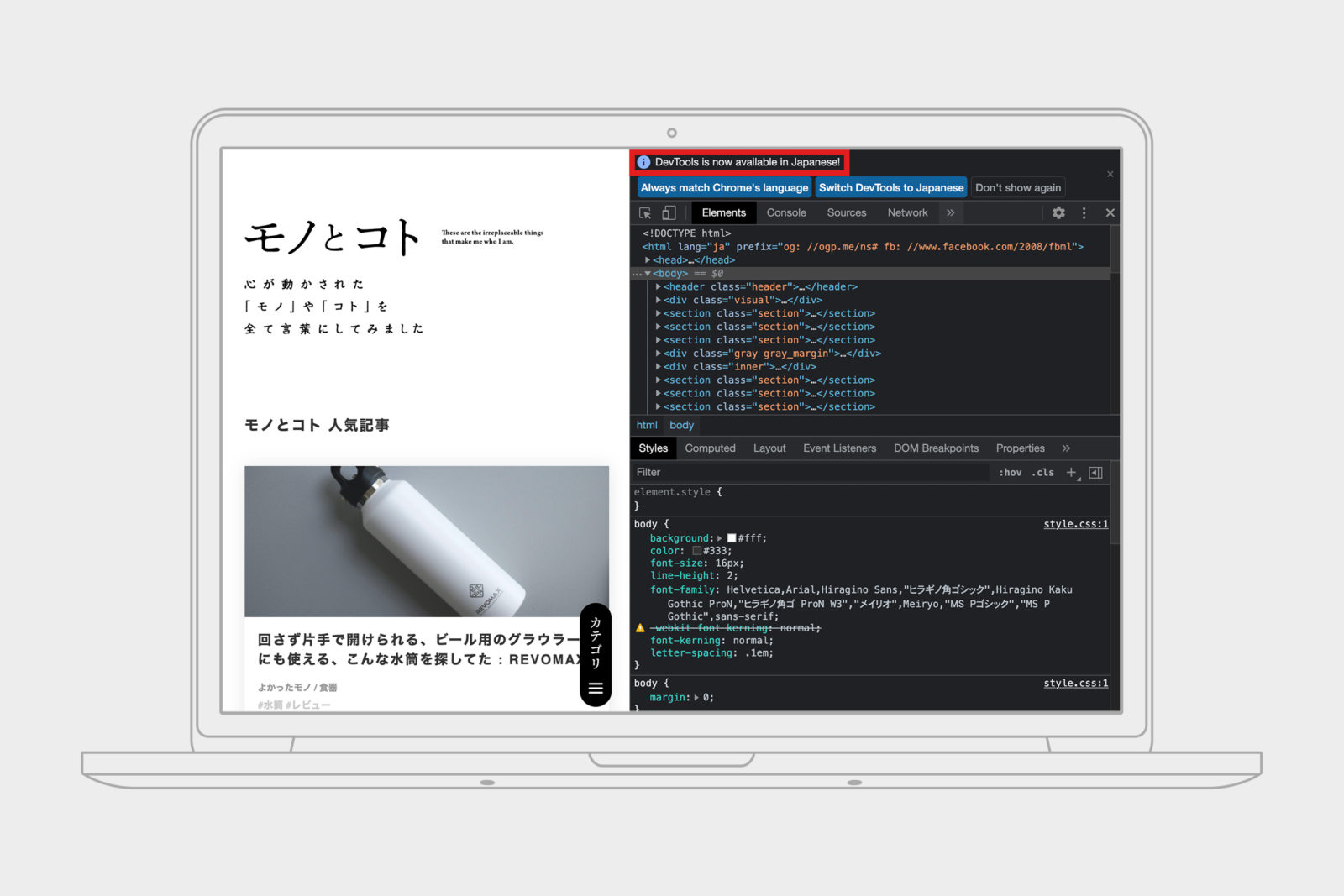
このまま「Switch DevTools to Japanese」でも変更できたが、今回は設定から変更するやり方もご紹介しよう。
CONTENTS
設定を開く
まずはデベロッパーツールを開いて、設定画面へ移動しよう。ショートカットキーで起動する際は、Macは Shift + ⌘ + C または Option + ⌘ + I、Windowsは Ctrl + Shift + I または F12 で起動できる。
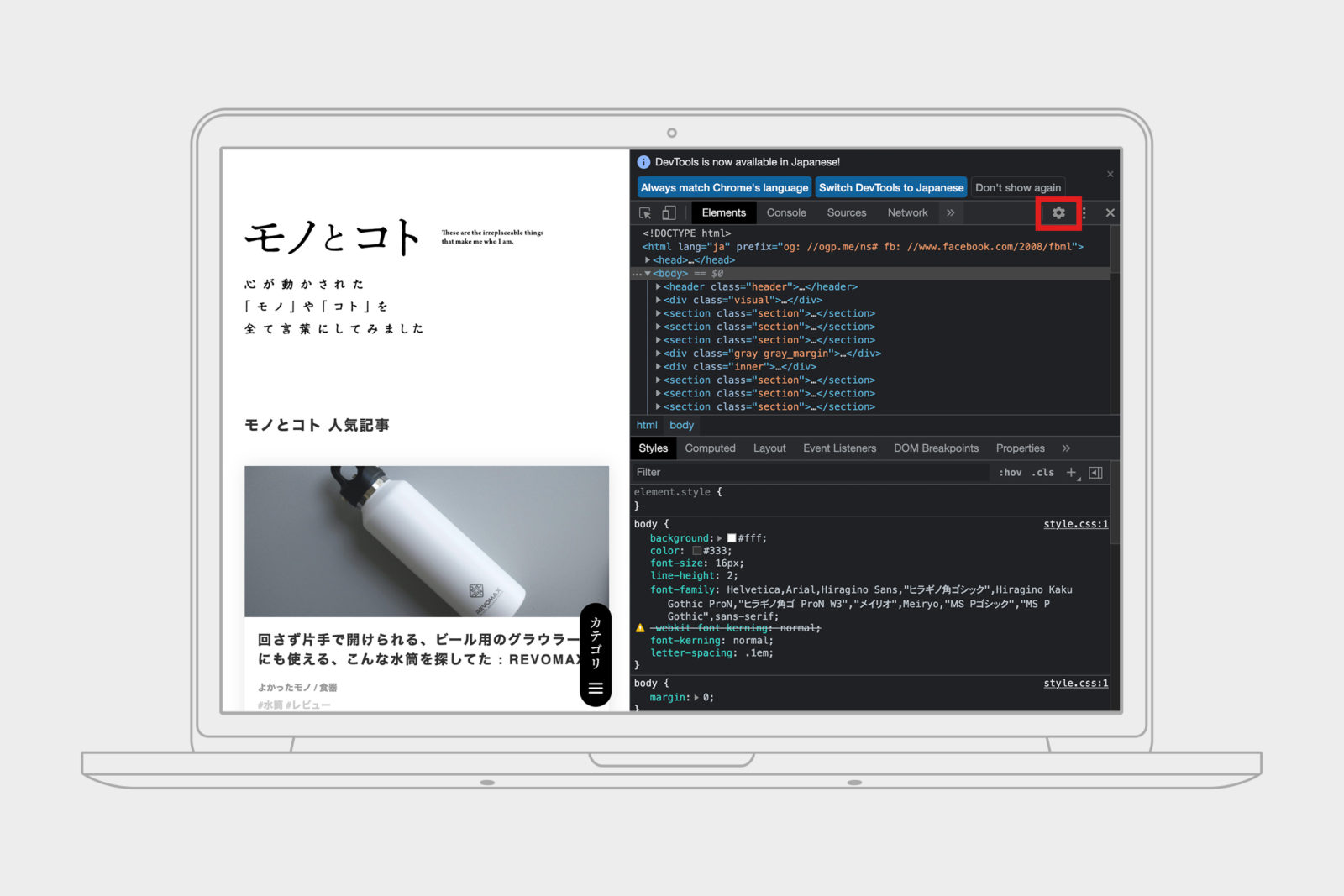
そして右上にある歯車アイコンをクリックしよう。

言語を変更しよう
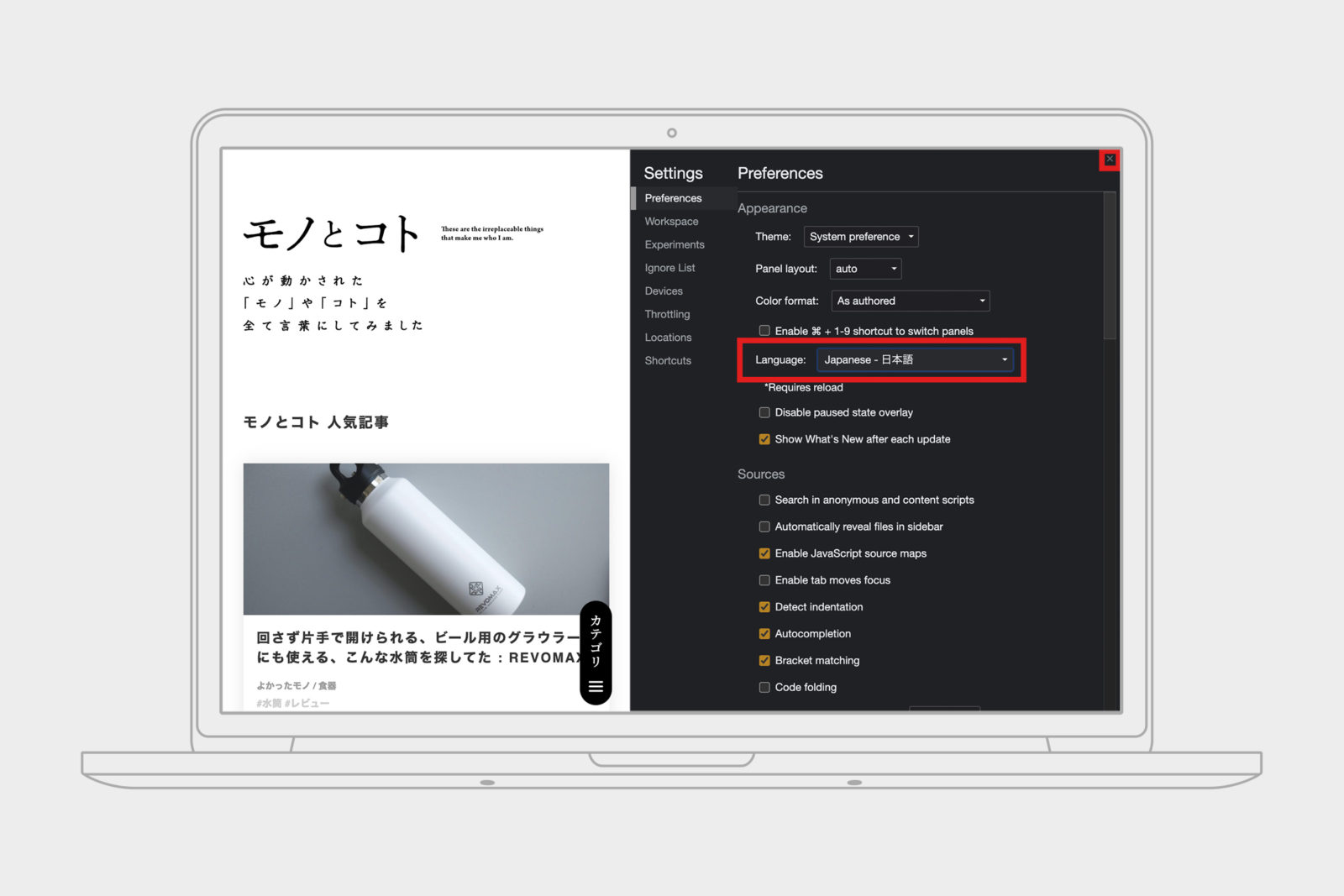
設定(Preferences)が開けたら、中腹にある Language の項目を「Japanese – 日本語」に変更し、右上のバツアイコンをクリックして閉じよう。

デベロッパーツールを再起動
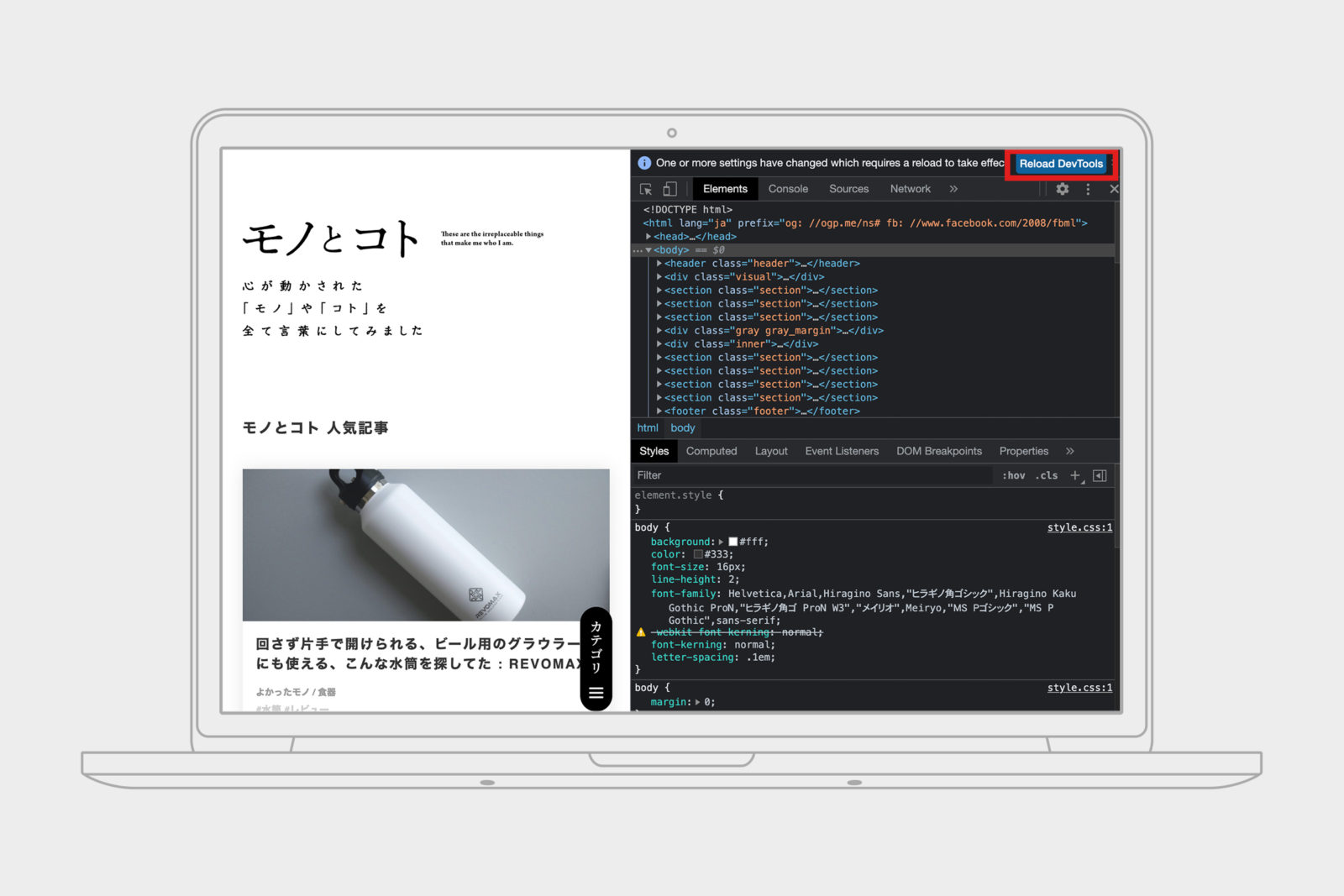
設定(Preferences)を閉じると、上部に「Reload DevTools」ボタンが表示されている。このボタンをリックして、デベロッパーツールを再起動しよう。

日本語表記に!
再起動が終わると、表示が日本語になった。設定画面だけでなく、その他の画面も基本的に日本語表記になっているはずだ。英語が苦手な私にとっては待望のアップデートだ。これで怖がらずにデベロッパーツールを触ることができるだろう、ぜひ参考にしていただきたい。